Are you looking for practical ways to improve the user experience on your website and get more repeat visitors? We highly recommend checking out Google Lighthouse.
Google Lighthouse is a free tool designed to boost the user experience (UX) on your website. It allows you to find potential issues, provides actionable insights, and helps you build a better site in general.
In fact, we have worked with Google Lighthouse to optimize the performance of the WPBeginner website. We also use it to generate site speed and website performance reports for clients who sign up for our Site Speed Optimization Service.
Overall, Google Lighthouse is a powerful and essential tool for any website owner who cares about user experience, SEO, and performance.
In this article, we will introduce you to Google Lighthouse and its features and explain how to use it to improve your site’s UX.
What Is Google Lighthouse?
Website visitors expect fast WordPress performance with content that holds their attention and encourages browsing without causing frustration. This includes having web pages that load quickly, but other factors can also improve the user experience on your website.
That’s where Google Lighthouse can help.
Google Lighthouse is an open-source tool designed to improve user experience and the quality of your web pages. By fixing the issues it identifies, you can keep your visitors more engaged, improve your pageviews, and even boost your WordPress SEO.

You can use Lighthouse to perform a comprehensive UX audit for your website to help you improve your site’s user experience:
It first analyzes your website’s performance, accessibility, SEO, and other best practices.
It then generates detailed reports with actionable insights to help you make improvements.
It can also simulate how your website performs on different devices and network conditions, helping you optimize performance on mobile and desktop devices.
It provides links to documentation that can help you learn how to fix the issues.
How Google Lighthouse Improves Your Site UX
By using Google Lighthouse and acting on its recommendations, you can significantly improve your website.
Let’s take a quick look at some specific ways Lighthouse can help you create a better site UX.
Faster Loading Times to Keep Visitors Engaged
Lighthouse identifies performance issues, such as slow-loading images, inefficient code, and poor caching. By optimizing these elements, you can dramatically speed up your pages.
This results in a better user experience, and it’s important because users are much more likely to leave a website if it takes too long to load.
Beyond user satisfaction, site speed is also key for SEO. Search engines penalize slow websites by lowering their search rankings, so speeding up your WordPress site can boost your position in the search results.
Improved Accessibility to Make Your Site Inclusive
Lighthouse helps you identify accessibility issues, ensuring that your website is usable for people with disabilities.
Making your website more accessible opens your content to a wider audience and improves the user experience for all users. If you have an online store, this can also increase the potential for more sales.
Additionally, accessibility is important for SEO. Search engines prioritize user-friendly websites when deciding which sites to rank, and accessibility is a key element of a user-friendly site.
Enhanced Mobile Experience to Reach More Users
Lighthouse checks that your website is mobile-friendly and helps identify issues that might hurt the mobile experience.
Since most people now spend a significant amount of time on their phones every day, you need to make sure that your content is perfectly optimized for mobile devices.
In fact, because search engines now use mobile-first indexing, your mobile experience also plays a role in whether your content is properly indexed by search engines.
Improved SEO to Make Your Site More Visible
Lighthouse checks for common SEO best practices and helps you improve how easily search engines can find and understand your website.
This, combined with the performance and user experience benefits, makes Lighthouse an incredibly useful tool for improving your website’s search engine optimization.
Better User Engagement
Ultimately, all of these improvements work together to create a better user experience.
By having faster loading times, better accessibility, and a better mobile experience, you’ll be able to increase user engagement, lower bounce rates, and get more conversions on your website.
How to Use Google Lighthouse
Google Lighthouse can be accessed in various ways, so you can choose the method that is most convenient for you.
1. Chrome DevTools (Built-In)
If you use Google’s Chrome web browser, then the quickest way to access Lighthouse is by using the built-in Chrome DevTools.
Simply open an incognito window and browse to the web page you want to test.
Now, you can open Chrome DevTools by selecting View » Developer » Inspect Elements from the menu. You can also right-click the page and select ‘Inspect’ or simply press the F12 key on the keyboard.
The developer tools will open in a pane at the right or bottom of the page. You can now click on the ‘Lighthouse’ tab at the top.

Next. simply select the options you want, such as whether you want to test the mobile or desktop version of the page and the categories of audits you wish to perform.
Then, you can run the test by clicking the ‘Analyze page load’ button.
2. Chrome Extension (Optional)
For easier access to Lighthouse, you can install the official Lighthouse extension for Chrome. You will need to configure the extension’s settings to allow it to work in an incognito window.
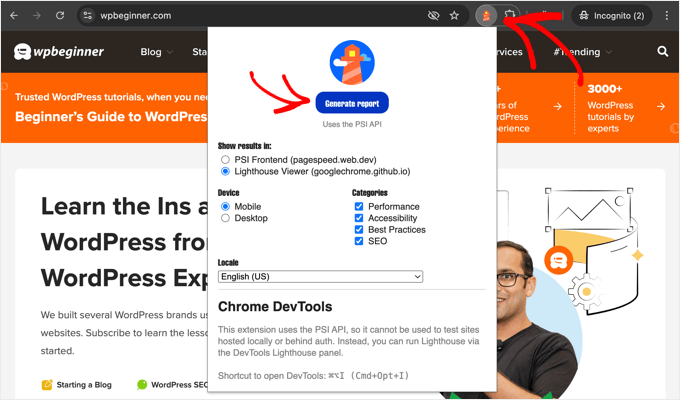
You can then open Google Lighthouse by clicking the extension’s icon. You can select the options you want and display the results in a Lighthouse viewer or export them to Google PageSpeed Insights (below).

3. PageSpeed Insights (Web-Based)
Google’s PageSpeed Insights tool is a simple way to test your site’s performance using Google Lighthouse. It’s also a good way to test your Google Core Web Vitals score.
We use it here at WPBeginner to boost our page load speed.
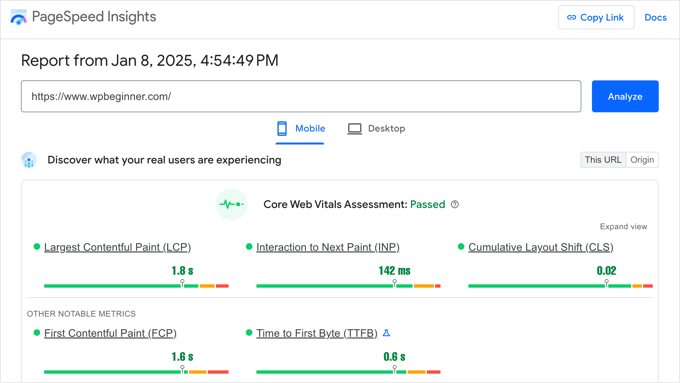
Simply go to the PageSpeed Insights website and enter the URL of the webpage you want to analyze. The results you see after clicking the ‘Analyze’ button include Google Lighthouse results.

4. WebPageTest (Advanced Option)
If you want more advanced testing options, such as testing from different geographic locations, then you can use WebPageTest. This tool is recommended for intermediate WordPress users and developers.
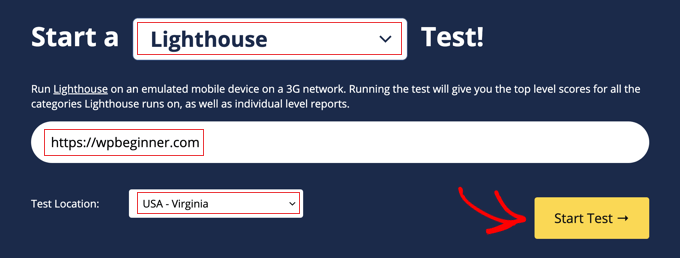
Simply select ‘Lighthouse’ from the dropdown menu and type in the URL of the website you wish to test. You can also select the geographical location where you want the test to be run.
When you are ready, simply click the ‘Start Test’ button.

How to Audit Your Site UX Using Google Lighthouse
To perform a complete user experience (UX) audit of your website using Google Lighthouse, you must first access the tool using one of the methods we mentioned earlier.
Once you have opened Lighthouse, you’ll need to configure the settings before running the audit.
Pro Tip: We recommend setting up a staging website to troubleshoot issues based on the Google Lighthouse report. This way, your website’s performance won’t be affected.
First, choose which types of audits you want to perform.
You can audit your site’s performance, accessibility, and SEO, and also check for other best practices. You can select just one category or a combination, but for a complete UX audit, you’ll likely want to check all of the boxes.
Second, select whether you want to test your website’s mobile or desktop version. It’s best to regularly test both versions to ensure that you are providing a good experience for all visitors.

Depending on the tool you’re using, you may have other options as well, such as selecting a geographic testing location.
Once you are ready, click the “Analyze page load” button (or similar button) to begin the audit.
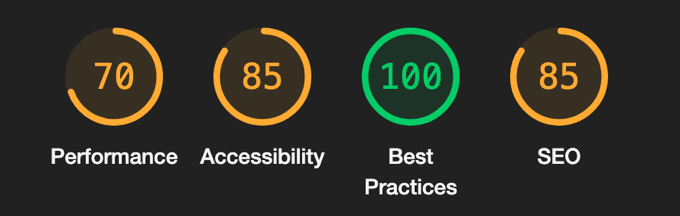
Lighthouse will then give you a score out of 100 for each audit. These scores are color-coded to make the information easy to understand:
Green (90-100): Your website is performing exceptionally well in this area.
Orange (50-89): Your website needs improvement in this area. Check the recommendations to improve your score.
Red (0-49): Your website is performing poorly in this area and requires significant improvements. Prioritize these issues.

After the scores are displayed, you can then review the detailed reports for each category.
Performance Audit
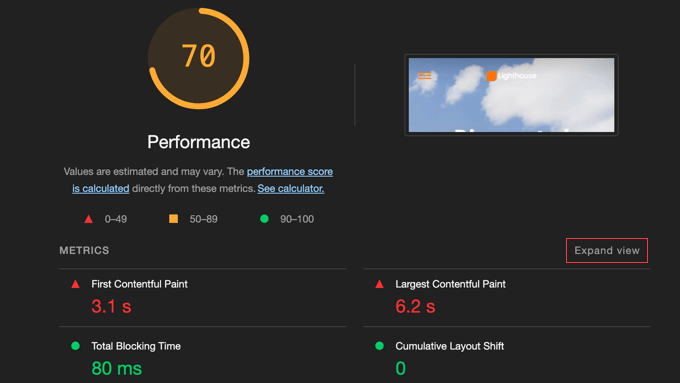
The Performance section of the Lighthouse report gives you a score and provides links to resources with more information about performance optimization.
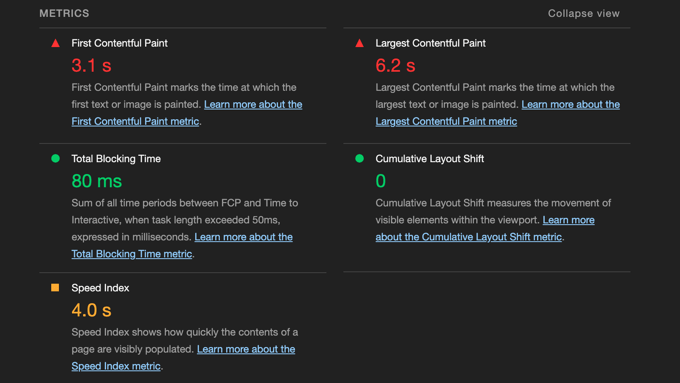
You’ll also see key performance metrics, such as your Speed Index, along with the Core Web Vitals.

These metrics are also color-coded to make it easier to see what needs to be fixed.
By clicking the ‘Expand View’ link, you can see more details about these metrics and discover areas for improvement.

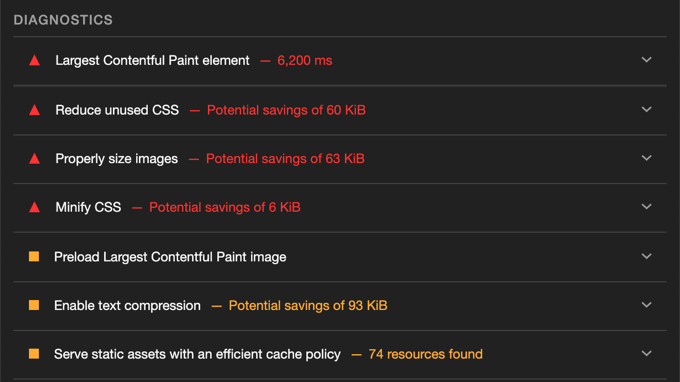
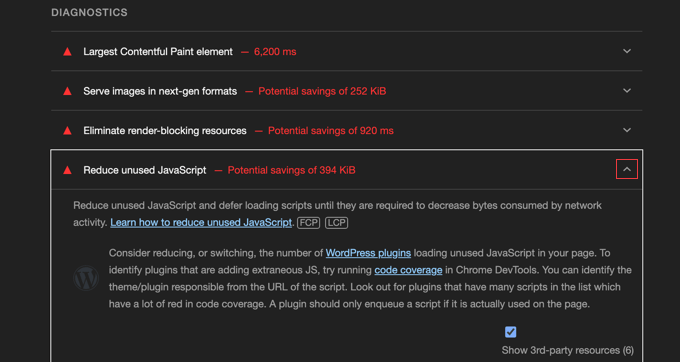
Lighthouse identifies performance bottlenecks that slow down your website and provides recommendations on how to optimize it. You should focus on the recommendations highlighted in red because these will have the most impact.
You can click the arrow next to each recommendation to see more details.

Here are some helpful articles that show you how to address common performance recommendations from Google Lighthouse:
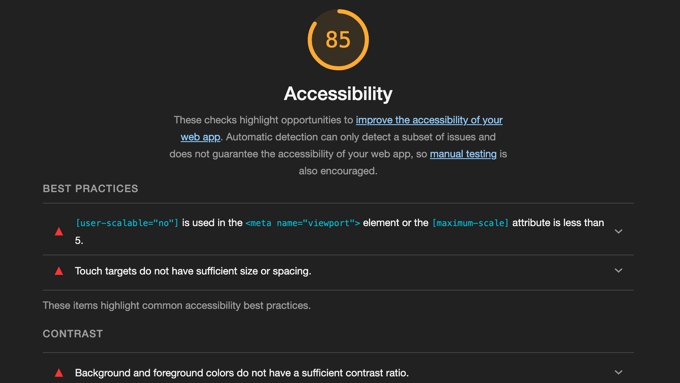
Accessibility Audit
The Accessibility section of the report highlights issues that might prevent users with disabilities from accessing your content.
Lighthouse checks if your website follows accessibility best practices. These include using ARIA attributes (which make assistive technologies work better), high-contrast colors (which are easy to read), and keyboard navigation (which allows users to use your site without a mouse).

You can expand each recommendation to learn more and see which specific page elements are affected.
For help making your website more accessible, just see this step-by-step guide:
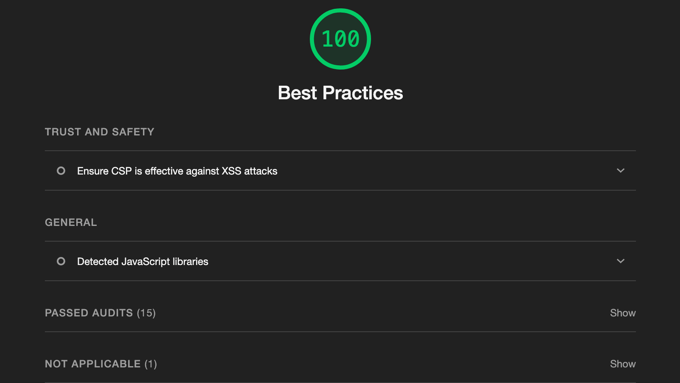
Best Practices
The Best Practices section examines if your website is built in a secure and modern way by following the latest web development standards. It checks if you are using up-to-date techniques that improve the user experience and security.
You can use this information to make your site more secure and user-friendly.

Here are some helpful articles that show you how to address common best practices issues:
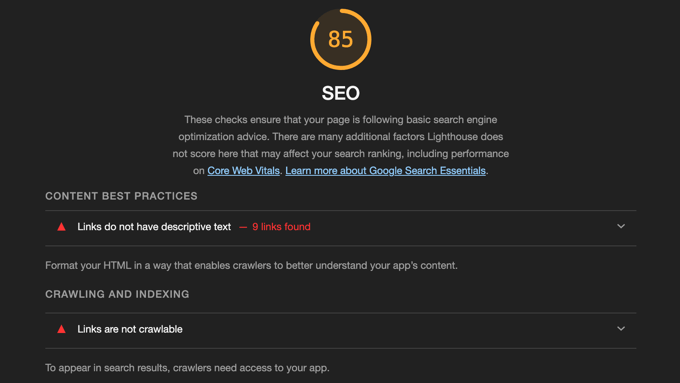
SEO Audit
The SEO section of the Lighthouse report highlights ways you can improve your website’s visibility on Google and other search engines.
It checks for issues that can make it harder for people to find your website, including missing image alt text, links that don’t have descriptive text, or pages that search engines can’t index.

It’s important to address these issues because it makes it easier for search engines to understand your content, and this will help people find it.
Here are some helpful articles that show you how to address common SEO recommendations:
Pro Tip: If the Lighthouse report identified a lot of complex issues, then you may need professional help. With our Site Speed Optimization Service, our team of experts will fix any issues found by Lighthouse to boost your site speed and performance. Pricing starts at $699. Contact our team for a free consultation today!
Frequently Asked Questions About Google Lighthouse
Here are brief answers to the questions we are most often asked about Google Lighthouse:
What exactly is Google Lighthouse?
Google Lighthouse is an open-source, automated tool that audits your website’s performance, accessibility, SEO, and more. It generates detailed reports with actionable insights to help you improve your website.
Think of it as a free website quality auditor that you can use right away.
How can Google Lighthouse help my site’s user experience (UX)?
Lighthouse helps you improve site UX by identifying issues that may be affecting your website’s speed, accessibility, and usability. By fixing the issues that Lighthouse points out, you will create a much better experience for your visitors.
This could include improving loading times, increasing site accessibility, improving mobile performance, and increasing SEO.
Do I need to be a developer to use Google Lighthouse?
No, you don’t need to be a developer to use Google Lighthouse. You can run a Lighthouse audit using the built-in tool in the Chrome browser or by visiting the Google PageSpeed Insights website.
Both of these tools are easy to use for users of all skill levels. However, the more you know about web development, the easier it may be to understand the results.
Where can I access Google Lighthouse?
You can access Google Lighthouse in a few different ways, such as the ‘Lighthouse’ tab in Google Chrome’s Developer Tools, using the official Lighthouse Chrome extension, through Google PageSpeed Insights, or from the WebPageTest website.
What kind of audits does Google Lighthouse perform?
Google Lighthouse performs several types of audits. These include performance audits that check site speed and loading times, accessibility audits that make sure your site is easy to use for people with disabilities, and SEO audits to ensure your site follows good search engine optimization practices.
How do I fix the issues that Google Lighthouse identifies?
Google Lighthouse provides recommendations and links to documentation to help you fix any issues it finds. These recommendations include things like image optimization, code minification, and ensuring you are using a content delivery network (CDN).
We have listed some WPBeginner tutorials that address these issues above, and you may need a developer to help you fix the most complex issues.
How often should I run a Google Lighthouse audit?
We recommend you run a Lighthouse audit on a regular basis, such as once a month. You should also run it after making significant changes to your website.
Regular checks will help ensure that your site continues to be as fast, accessible, and user-friendly as possible.
Does improving my Lighthouse score guarantee better search rankings?
While improving your Lighthouse score does not guarantee higher search rankings, it is an important part of SEO best practices.
A fast, accessible, and user-friendly website provides a better user experience, which can indirectly improve your rankings over time. It also addresses key ranking metrics like site speed.
Is Google Lighthouse a free tool?
Yes, Google Lighthouse is completely free to use.
We hope this tutorial helped you learn about Google Lighthouse and how it can improve your site’s UX. You may also want to see our guide on why you need a CDN for your WordPress blog or our expert pick on the best heatmap and session recording tools and plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

